# 定义
- CLI——Command-Line Interface,命令行界面,俗称脚手架
- 脚手架的存在是为了避免我们手动配置webpack的相关配置,可以搭建Vue开发环境以及对应的webpack的配置
- Vue CLI ——>webpack——>Node
# 使用
//第一步 在终端里面进行安装
npm install @vue/cli -g
//检查是否安装成功
vue --version
1
2
3
4
2
3
4
如果想在vue3的基础上使用vue2,那么将通过以下指令进行安装
npm install @vue/cli-init -g
1
vue CLI3进行项目的初始化
vue create 项目的名称
1
vue CLI2进行项目的初始化
vue init webpack 项目的名称
1
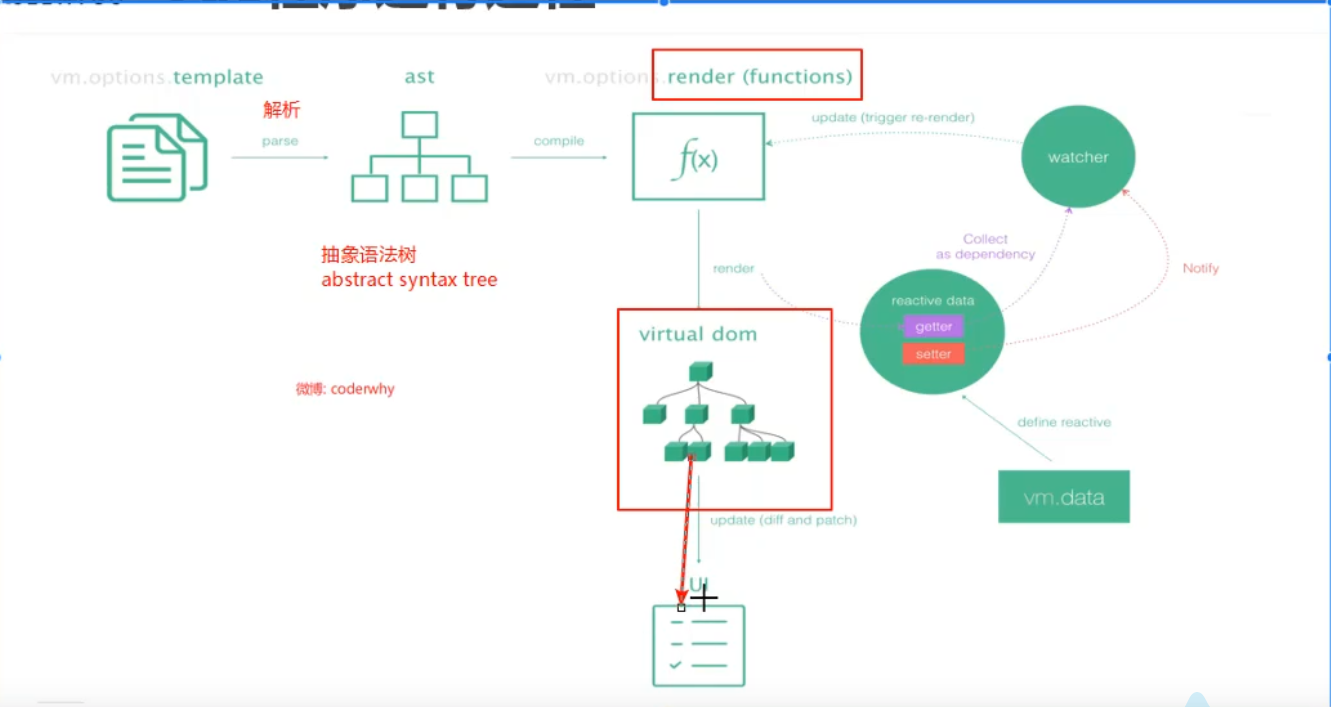
# runtime-complier和runtime-only的区别

runtime-complier(v1)
template -> ast(抽象语法树) ->render(渲染函数) -> vdom(虚拟DOM) ->UI
runtime-only(v2)(1.性能更高 2.下面的代码量更少)
render -> vdom ->UI
1
2
3
4
2
3
4
两者的区别主要在main.js里面
runtime-complier中
new Vue({
el:'#app',
template:'<App/>',/第二步 z使用
components:{ APP }//第一步:先注册
})
runtime-only里面
new Vue({
el:'app',
render:h=>{h(App)}
})
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# render函数
runtime-only
new Vue({
el:'app',
render: function(createElement){
//1.普通的用法:createElement('标签'),'标签的属性',[''])
return createElement('h2',
{class:'box'},
['hello world',createElement('button',['按钮'])])
//第二种方法 直接往里面传组件
return createElement(app);
}
})
//通过el对元素进行挂载,其底层执行的是$mount('#app')
new Vue({
render:function(createElement){
createElement(App)
}
}).$mount('#app')
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 管理自己的项目
- cli3通过终端的vue ui命令来管理本地的项目
vue ui
1
- 在modules文件夹里面找@vue ->cli-service ->webpack.config,js ->lib/Service
# 补充:箭头函数
//第一种
cosnt aaa = function(){}
//第二种
对象字面量中定义函数
const obj ={
bbb: function(){
},
bbb(){
}
}
//第三种(ES6中的箭头函数)
const ccc = (参数列表) =>{}
当执行体只含有一行的时候
const ccc = (num1,num2) =>num1*num2 等同于下面
const ccc = (num1,num2) =>{
console.log(num1*num2);
}
一个参数的时候小括号是可以省略掉的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
- 什么时候使用?定时器可以使用,对象字面量中不推荐使用
- 箭头函数中的this是如何查找的? 向外层作用域中,一层层的查找this,直到有this的定义(遇到回调函数就是window,遇到箭头函数接着往上找)
const obj ={
aaa(){
setTimeout(function(){
setTimeout(function(){
console.log(this);//window
}),
setTimeout(function(){
console.log(this);//window
})
}),
setTimeout(() => {
setTimeout(function(){
console.log(this);//window
}),
setTimeout(function(){
console.log(this);//object
})
}),
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
← webpack详解 vue router →
