# 功能描述
继承于element的upload上传,增加和扩展了数据操作功能
# 属性props
本控件支持element的upload表单的全部属性。 1.控件本身属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| avatar | 否 | boolean | false | 是否上传头像或1张图片 | |
| module | 是 | String | 文件一级目录,一般采用模块名称作为一级目录 | ||
| docID | 否 | String,Number | 文件二级目录,一般采用文件字段所在记录行的主键值作为二级目录 | ||
| actionType | 否 | String | 当前操作类型,用于显示编辑或者查看界面 | ||
| uploadSuccessCallBack | 否 | Function | 文件上传成功后的回调,参数为以逗号分隔的字符串 | ||
| action | 否 | String | /api/file/public/upload | 文件上传后台url地址 |
2.element的upload属性 (opens new window)
# 方法Methods
控件方法有:1.控件本身方法 2.element的upload方法 1.控件本身方法
| 方法名 | 参数 | 返回值类型 | 说明 |
|---|---|---|---|
| down | fileName | 下载文件 |
2.element的upload方法 (opens new window)
# 事件emit
1.控件本身事件
| 事件名 | 功能说明 | 参数说明 | 其它说明 |
|---|---|---|---|
| input | 点击文件移除按钮之后删除文件 | 待删除的文件 |
2.element的upload事件 (opens new window)
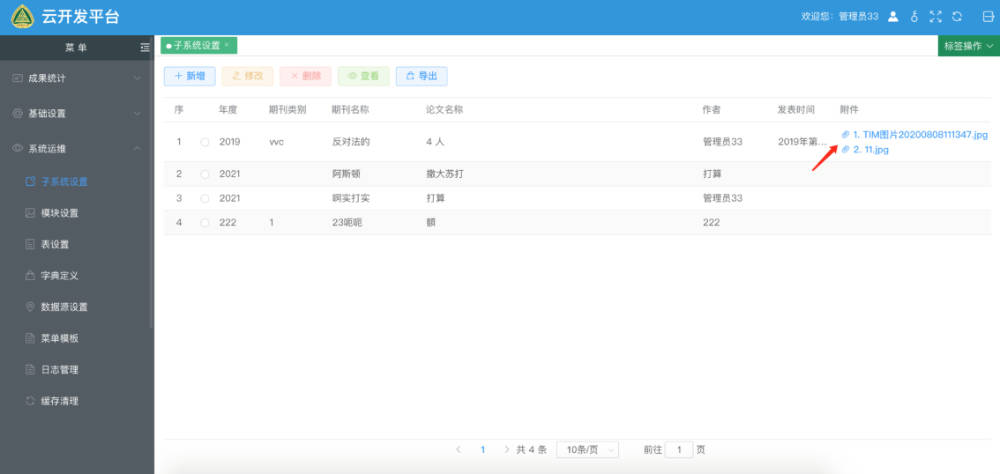
# 例1: 上传文件
<template>
<div style="height: 100%">
<x-table-edit ref="table" :data-source="{head:{module:'jky_paper'},option:{attFile:['file'],export:false,privilege:true,keyField:true,initRow:(row)=>row.uuid=getUUID()}}}">
<x-table-column prop="year" label="年度" width="80px"/>
<x-table-column prop="papername" label="期刊名称" width="150px"/>
<x-table-column prop="file" label="附件" width="250px">
<x-file-list slot="show" slot-scope="scope" :path="'jky_paper/'+scope.row.uuid" :files="scope.row.file" title="证明文件" icon="el-icon-paperclip"/>
</x-table-column>
<x-dialog-edit slot="dialog" slot-scope="scope" request title="论文" width="1050px" :show-close="true">
<el-form label-position="right" label-width="110px" inline cols="3">
<x-form-item label="期刊名称" :required="true">
<x-input v-model="scope.row.papername" placeholder="请填写期刊名称" :disabled="scope.action"
v-rules="[{type:'required'}]"/>
</x-form-item>
<x-form-item label="附件">
<x-upload v-model="scope.row.file" :docID="scope.row.uuid" module="jky_paper"
:actionType="scope.actionType"></x-upload>
</x-form-item>
</el-form>
</x-dialog-edit>
</x-table-edit>
</div>
</template>
<script>
import {XQuery, XQueryItem, XSelect, XInput, XUpload, XFileList, tools} from 'sei-ui'
export default {
name: 'jky_paper',
components: {XQuery, XQueryItem, XSelect, XInput, XUpload, XFileList},
methods: {
getUUID() {
return tools.getUUID();
},
selectChange(data) {
data && (this.$refs.table.currEditSelection.newData.author = tools.getUname(), this.$refs.table.currEditSelection.newData.sort = 1) || (this.$refs.table.currEditSelection.newData.author = '');
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39

提示
本例功能数据 v-model指文件名存放的字段,moudule指存放的一级目录(一般采用模块名称作为一级目录),docID指文件存放的二级目录(一般采用文件字段所在记录行的主键值作为二级目录),actionType指当前操作类型
注意
因为本例jky_paper模块对应表的主键为uuid字段,所以在data-source中配置有:initRow:(row)=>row.uuid=getUUID(),作用是当新增加记录时,由于数据未保存因此uuid无值从而无法确定上传文件的二级目录,因此前端对主键uuid先赋值从而确定上传文件的二级目录
