# 功能描述
本控件用于将页面上下或左右分栏,展示不同的内容
# 属性props
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| layout | 否 | String | horizontal | vertical/horizontal | vertical:上下分隔 horizontal:左右分隔 |
| gutter | 否 | Number | 4 | 分割线宽度 | |
| init | 否 | Number | 30 | 初始化百分比 | |
| min | 否 | Number | 0 | 第一栏(左栏或上栏)最小宽(高)度 | |
| max | 否 | Number | 100 | 第一栏(左栏或上栏)最大宽(高)度 |
# 插槽slot
| 插槽名 | 说明 |
|---|---|
| 1 | 第一个分栏里面的内容 |
| 2 | 第二个分栏里面的内容 |
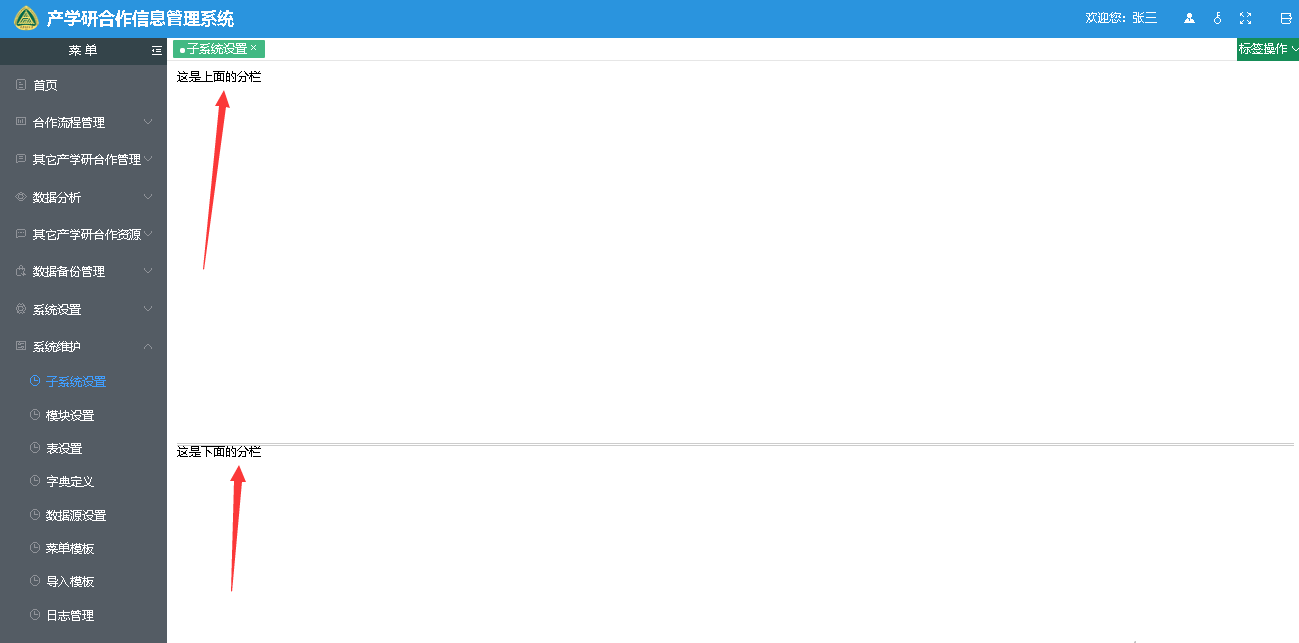
# 例1: 上下分栏
<template>
<x-splitter :init="65" layout="vertical">
<template slot="1">
<!--这是上面的分栏-->
</template>
<template slot="2">
<!--这是下面的分栏-->
</template>
</x-splitter>
</template>
<script>
export default {
name: 'xsplitter'
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16

提示
本例为上下分栏,init指定初始化百分比,layout指定为上下(垂直)分栏
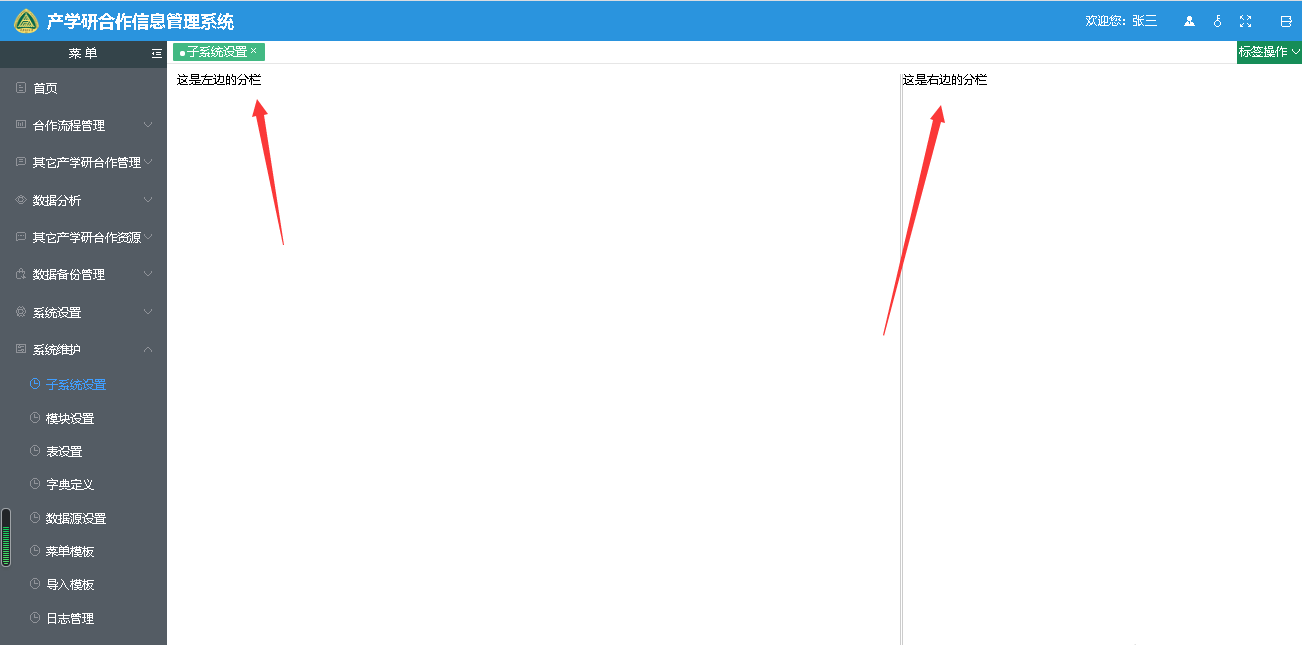
# 例2: 左右分栏
<template>
<x-splitter :init="65" layout="horizontal">
<template slot="1">
<!--这是左面的分栏-->
</template>
<template slot="2">
<!--这是右面的分栏-->
</template>
</x-splitter>
</template>
<script>
export default {
name: 'xsplitter'
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15

提示
本例为左右分栏,init指定初始化百分比,layout指定为左右分栏
