# 功能描述
XForm表单继承于element的form表单,具有element的form表单的所有功能并增加和扩展了数据操作功能。
# 功能列表
(1) 与data-source控件进行了融合,因此具有data-source的所有功能。
(2) 能自动拉取远程需要显示或编辑的数据行。
(3) 具有查看、增加、修改功能。
(4) 自带并也可定制操作按钮。
XForm表单功能支持在表格内进行编辑、弹窗编辑、表格数据导出。
# 属性props
本控件props属性有3部分组成,分别为:1、控件本身属性,2、数据源控件属性,3、element表单属性
1.控件本身属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| action | 否 | Function, String | see | 初始化当前操作类型(用于即使依赖控件数据变化也一直保持该操作状态):add,edit,see(表单本身操作类型) | |
| buttons | 否 | Boolean | true | true/false | 是否带操作按钮(增删改查保存取消导出)(表单内部) |
| buttonConfig | 否 | json | null | 例如新增按钮格式: { add: { type:'primary', icon:'el-icon-plus', text:'新增' } } | |
| buttonAlign | 否 | String | center | center left right | 操作按钮居中、居左和居右 |
2.数据源控件属性见data-source数据源的props属性
3.element表单属性见element的Table 表格 (opens new window)的Attributes
# 方法Methods
本控件方法包含1.控件本身方法 2.数据源控件方法 3.element的table表格方法
1.控件本身方法
| 方法名 | 功能说明 | 参数说明 | 返回值类型 | 其它说明 |
|---|---|---|---|---|
| getActionType | 获取操作类型,以便页面渲染操作按钮及相应功能 | String | ||
| doAdd(index, afterCallback) | 新增表格行数据 | afterCallback(curreditselection):回调函数,回调参数格式等同于dataSource中的结构体currEditSelection | 如果配置有x-dialogedit,则弹出新增对话框,否则在表格内部新增,同时操作类型actionType状态变为add,回调完成后向父组件发送afterAdd事件。 | |
| doSee( afterCallback) | 查看选中的表格行数据 | afterCallback(curreditselection):回调函数,回调参数格式等同于dataSource中的结构体currEditSelection | 如果配置有x-dialogedit,则弹出查看对话框,同时操作类型actionType状态变为see,回调完成后向父组件发送afterSee事件。 | |
| doEdit( afterCallback) | 修改选中的表格行数据 | afterCallback(curreditselection):回调函数,回调参数格式等同于dataSource中的结构体currEditSelection | 如果配置有x-dialogedit,则弹出编辑对话框,同时操作类型actionType状态变为edit,回调完成后向父组件发送afterEdit事件。 | |
| doSave( beforeCallback, afterCallback) | 保存数据 | beforeCallback(newData,actionType,originalData) 保存数据前回调,范围false将终止保存。 newData:新数据。 actionType:操作类型。 originalData:原始数据。 afterCallback(res, action, currEditSelection, diff) 保存后的回调。 res: 服务器返回的结果。 action:操作类型。 currEditSelection:格式等同于dataSource中的结构体currEditSelection。 diff:差异数据 | 回调完成后向上级组件发送afterSave事件。 | |
| doDelete( beforeCallback, afterCallback) | 删除选中的表格行数据 | beforeCallback(saveJson, action, rows, originalData):删除前的回调,返回false将终止删除。 参数为: saveJson:发送到后端的json数据。 actionType:操作类型。 rows:选中的行数据。 originalData:原始数据 。 afterCallback(res, rows):删除后的回调。 参数为: res:服务器返回数据 rows:要删除的原始行数据。 | 回调完成后向上级组件发送afterDelete事件。 | |
| doCancel( beforeCallback, afterCallback) | 取消当前的新增或编辑操作 | beforeCallback(currEditSelection):删除前的回调,返回false将终止操作。 afterCallback(currEditSelection):删除后的回调。 | 回调完成后向上级组件发送afterCancel事件。 |
2.数据源控件方法见data-source数据源。
3.element的table表格方法见element的form表单 (opens new window)的方法
# 事件emit
控件事件有:1.控件本身事件 2.element的form表单事件
1.控件本身事件
| 事件名 | 功能说明 | 参数 | 参数说明 |
|---|---|---|---|
| afterAdd | 点击新增按钮完成后的事件 | (currEditSelection) | 参数格式等同于dataSource中的结构体currEditSelection |
| afterSee | 点击查看按钮完成后的事件 | (currEditSelection) | 格式等同于dataSource中的结构体currEditSelection |
| afterEdit | 点击修改按钮完成后的事件 | (currEditSelection) | 格式等同于dataSource中的结构体currEditSelection |
| afterSave | 保存完成后的事件 | (res, action, currEditSelection, diff) | res:服务器返回数据。 action:当前操作类型。 currEditSelection:格式等同于dataSource中的结构体currEditSelection。 diff:差异数据 |
| afterDelete | 点击删除按钮完成后的事件 | (res, rows) | res:服务器返回数据。 rows:要删除的原始行数据 |
| dataArrive | 点击删除按钮时的事件 | (actionType, row) | actionType:当前操作类型。 row:当前行的新数据,内容等同于dataSource中的结构体currEditSelection中的newData |
2.element的form表单见element的form表单 (opens new window)的事件
# 插槽slot
控件事件有:1.控件本身插槽 2.element的form表单插槽
1.控件本身插槽
| 插槽名 | 界面位置及说明 | 参数 |
|---|---|---|
| 匿名插槽 | 表单内的具体内容 | row:当前操作行。 action:当前状态是否查看状态。 actionType:当前操作类型(add/edit/see) |
2.element表单插槽见element的form表单 (opens new window)的插槽
# 子组件: xform-item表单项
# 功能描述
XForm-item表单继承于element的Form-item表单,具有element的Form-item表单的所有功能并增加和扩展了数据操作功能。
# 属性props
本控件props属性有2部分组成,分别为:1.控件本身属性 2.element表格属性
1.控件本身
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| unique | 否 | boolean | false | true/false | 是否保存前从数据库校验该值唯一 |
| rules | 否 | String, Object, Array | form-item内的数据校验 | ||
| cols | 否 | number | 0 | - | 本项在表单中占的列数 |
2.element表单FormItem属性见form-item表单 (opens new window)的Attributes
# 方法Methods
本控件方法包含只有element的form-item方法 (opens new window)的方法。
# 插槽slot
控件事件有: 1、控件本身插槽,2、element的form-item插槽
1.控件本身插槽
| 插槽名 | 界面位置及说明 | 参数 |
|---|---|---|
| 匿名插槽 | 为表单item添加内容 | |
| label | 在输入内容之前,为表单数据加上label | |
| error | 表单数据验证出现错误显示错误信息 | error |
2.element表单插槽见form-item 表单 (opens new window)的插槽
# 表单校验
系统提供3种表单数据校验方法:
- 使用element原始的校验方式。
- 使用平台的v-rules指令校验方式。
- 使用平台集成的element校验方式。
# v-rules指令校验
(1) 使用v-rules指令校验
配置方式:
只需在需要校验的数据控件中添加v-rules规则,系统会自动校验。
具体例子可参见系统用户管理模块:node_modules/sei-ui/src/components/sys-user/sys-user.vue。
<x-form-item label="帐号">
<x-input v-rules="[{type: 'required'}]" :maxlength=32 。。。/>
</x-form-item>
2
3
校验规则参考:
v-rules自定义校验规则源码参见node_modules/sei-ui/src/components/support/validate-rules.js文件。
点击查看v-rules规则
export default {
required: {
test: /\S+/,
message: '必填,不能为空'
},
length: {
test: /^.{var1,var2}$/,
message: '长度只能介于{0}至{1}个字符之间'
},
email: {
test: /.+@.+\..+/,
message: '邮箱格式错误'
},
mobile: {
test: /^1[34578]\d{9}$/,
message: '手机号码格式不正确'
},
url: {
test: /^(?:\w+:)?\/\/([^\s\.]+\.\S{2}|localhost[:?\d]*)\S*$/,
message: 'URL 格式错误'
},
data: { /* YYYY-MM-DD格式 */
test: /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2})$/,
message: '日期格式错误'
},
dataTime: { /* YYYY-MM-DD hh:mm:ss格式 */
test: /^(\d{1,4})(-|\/)(\d{1,2})\2(\d{1,2}) (\d{1,2}):(\d{1,2}):(\d{1,2})$/,
message: '日期时间格式错误'
},
time: { /* hh:mm:ss格式 */
test: /^((20|21|22|23|[0-1]\d)\:[0-5][0-9])(\:[0-5][0-9])?$/,
message: '时间格式错误'
},
english: {
test: /^[a-zA-Z]+$/,
message: '只能输入英文'
},
chinese: {
test: /^[\u0391-\uFFE5]+$/,
message: '只能输入中文'
},
int: {
test: /^[-+]?\d*$/,
message: '只能输入整数'
},
number: {
test: /^[-+]?\d*$/,
message: '只能输入数字'
},
char: {
test: /^[a-zA-Z0-9_]+$/,
message: '只能输入字符'
},
zip: {
test: /^\d{6}$/,
message: '邮编输入错误'
},
ip: {
test: /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])(\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])){3}$/,
message: 'IP地址错误'
},
idCard: {
test: /^\d{15}|\d{}18$/,
message: '身份证号码错误'
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
# 平台集成element校验
平台集成了element校验,配置方式如下:
- 在要操作的data-source控件设置form参数,指明是要校验哪个form表单,注意该参数为一个函数。
例如校验userInfo表单,则form参数为:form="()=>$refs.userInfo"
<x-form ref="userInfo" :form="()=>$refs.userInfo" :data-source="。。。">
</x-form>
2
- 在x-form-item中设置具体的规则。如下所示
<x-form ref="userInfo" :form="()=>$refs.userInfo" :data-source="。。。">
<x-form-item prop="uid" label="账号:" :rules='{required:true,type:"string",message:"请输入账号",trigger:"blur"}'>
。。。
</x-form-item>
<x-form-item prop="name" label="姓名:" :rules='{required:true,type:"string",message:"请输入姓名",trigger:"blur"}'>
。。。
</x-form-item>
</x-form>
2
3
4
5
6
7
8
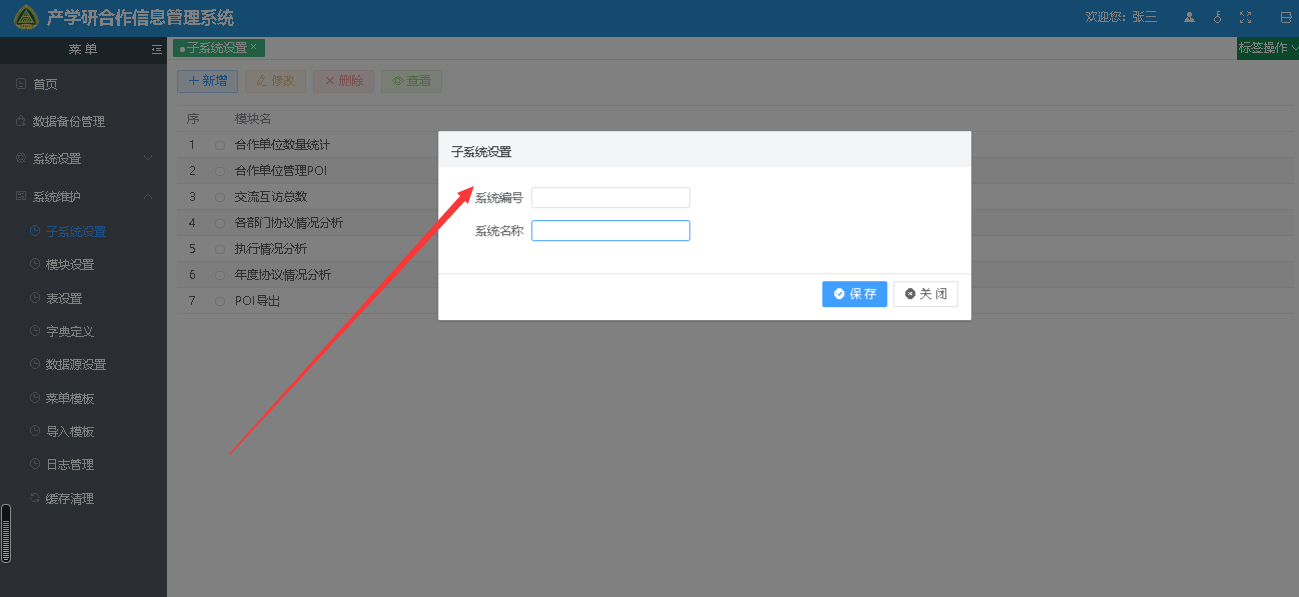
# 例1: 自带数据源的表单
以下代码实现在查看、新增、修改时弹框,但x-form表单的数据源不用x-table-edit表格的数据源,而使用自己的数据源进行操作。
校验采用v-rules校验规则。
<template>
<x-table-edit :data-source="{head:{module:'sys_sql'},option:{privilege:true,keyField:true}}">
<x-table-column prop="name" label="模块名" />
<x-dialog-edit slot="dialog" slot-scope="scope" request title="子系统设置" width="800px">
<x-form label-position="right" label-width="120px" inline cols="1" :data-source="{head:{module:'sys_system'}}">
<x-form-item label="系统编号">
<x-input v-model="scope.row.sysid" v-rules="[{type: 'required'}]" :maxlength=6 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="系统名称">
<x-input v-model="scope.row.name" v-rules="[{type: 'required'}]" :maxlength=30 :disabled="scope.action"/>
</x-form-item>
</x-form>
</x-dialog-edit>
</x-table-edit>
</template>
<script>
export default {
name: 'xform'
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
运行后的界面如下:

# 例2: 校验数据唯一性
某种情况下,需要在录入的时候自动校验录入的数据是否在数据库中已经存在,则设置x-form-item的unique为true,系统就会自动校验该数据的唯一性了。
<x-form-item unique label="系统编号">
。。。
</x-form-item>
2
3
