# 功能描述
数据图表继承于Echarts,增加和扩展了图表操作功能
# 属性props
本控件支持Echarts的全部属性,以下为扩展的属性
本控件props属性有4部分组成,分别为:1.扩展属性,2.echarts数据图表属性
1.扩展属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| notMerge | 否 | Boolean | true | 是否不跟之前设置的option进行合并 | |
| group | 否 | String | |||
| autoresize | 否 | Boolean | false | true/false | 默认false,这个 prop 用来指定 ECharts 实例在组件根元素尺寸变化时是否需要自动进行重绘 |
2.数据图表属性见echarts (opens new window)的Attributes
# 方法Methods
数据图表方法见echarts (opens new window)的方法
# 事件emit
数据图表事件见echarts (opens new window)的方法
# 例子
<el-tabs ref="tabs" v-model="activeName" type="card" @tab-click="tabClick">
<el-tab-pane label="图形展示" name="chart">
<x-echart v-model="barOption" :size="{height:xHeight}"></x-echart>
</el-tab-pane>
<el-tab-pane label="数据表展示" name="table" :style="{height:xHeight}">
<x-table-edit :showPagination="false" :data="this.barOption.dataset.source">
<el-table-column prop="oid_name" width="200" label="单位名称"/>
<el-table-column prop="数量" label="数量" align="center"/>
</x-table-edit>
</el-tab-pane>
</el-tabs>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
在xechart组件配置参数中v-model绑定数据源,size指定图片的最大高度 其余配置参考echarts官网 (opens new window)
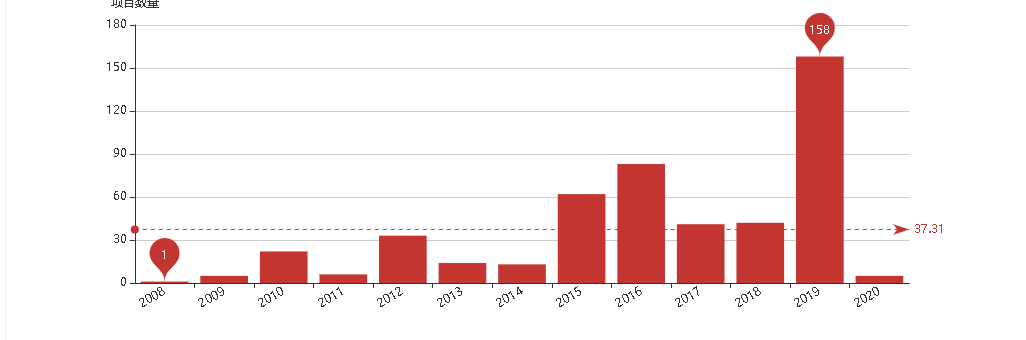
# xechart Example-效果图

← 卡片(xcard) 文本框(xinput) →
