# 功能描述
xdialog-edit弹出框继承于xdialog弹出框,具有xdialog弹出框和element的dialog的所有功能并增加和扩展了数据操作功能。
# 属性props
本控件props属性有3部分组成,分别为:
1.控件本身属性
2.数据源属性
3.Element表格属性
1.控件本身属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| fullBody | 否 | Boolean | true | true/false | 内部内容是否充满对话框 |
| hiddenSaveButton | 否 | Boolean | false | true/false | 是否隐藏系统提供的默认保存操作按钮 |
| maxHeight | 否 | String | 最大高度 | ||
| beforeSave | 否 | Function | 保存前的回调,参数为dataSource中的currEditSelection结构体 | ||
| saveEvent | 否 | Function | 覆盖默认的保存方法,参数为dataSource中的currEditSelection结构体 | ||
| request | 否 | Boolean | false | true/false | 是否重新从数据库中拿当前表格行数据,常用于弹出框字段多余表格字段的情况 |
| visible | 否 | Boolean | false | true/false | 弹出框是否可见 |
| showClose | 否 | Boolean | false | true/false | 是否显示关闭按钮 |
2.数据源属性见data-source数据源的props属性
3.element弹出框属性见element的dialog (opens new window)的Attributes
# 方法Methods
本控件方法包含:1.控件本身方法 2.数据源方法
1.控件本身方法
| 方法名 | 功能说明 | 参数说明 | 返回值类型 | 其它说明 |
|---|---|---|---|---|
| open(action, afterCallback, parentDataSourceComponent, parentDataSourceComponentRow, index) | 打开对话框 | action: 操作类型:add,edit,see。 afterCallback:回调参数为dataSource中的currEditSelection结构体和当前的action, parentComponent: 发出打开的对话框的组件,用于无数据源时的查看修改保存,常用于数据表格中的弹出框进行表格行编辑等操作, parentDataSourceComponentRow: 发出打开的对话框的组件的当前选中行数据,常用于数据表格行编辑的时编辑其它数据类型, index: 编辑时当前编辑行在父控件中的rows中的索引 | ||
| close() | 关闭弹出框 | |||
| doSave(beforeCallback, afterCallback, isCLose = true) | 保存弹出框数据并关闭弹出框 | beforeCallback:保存前的回调,参数为dataSource中的currEditSelection结构体 afterCallback:保存后的回调,回调参数为dataSource中的currEditSelection结构体, isCLose:是否关闭对话框 |
2.element的弹出框事件见element的dialog (opens new window)的方法
# 事件emit
控件事件有:1.控件本身事件 2.Element的弹出框事件
1.控件本身事件
| 事件名 | 功能说明 | 参数 | 参数说明 |
|---|---|---|---|
| afterOpen | 点击新增按钮完成后的事件 | currEditSelection, action | currEditSelection:dataSource中的currEditSelection结构体, action:当前操作类型 |
| afterSave | 保存完成后的事件 | res,action,currEditSelection,diff | res:服务器返回数据, action:当前操作类型, currEditSelection:dataSource中的currEditSelection结构体, diff:差异数据 |
| afterClose | 关闭对话框后的事件 | ||
| open | 对话框打开的事件 | ||
| close | 对话框关闭的事件 | ||
| closed | 对话框关闭后的事件 |
# 插槽slot
控件事件有:1.扩展插槽 2.element的弹出框插槽
1.扩展插槽
| 插槽名 | 界面位置及说明 | 参数 | 参数说明 |
|---|---|---|---|
| footer | 弹出框按钮区域插槽,可用来插入自定义按钮 | ||
| 匿名插槽 | xdialog-edit内容填充区域 | row,action,actionType | row:当前选择行的新数据, action:当前操作类型, actionType:当前行的操作状态 |
2.element弹出框插槽见element的dialog (opens new window)的插槽
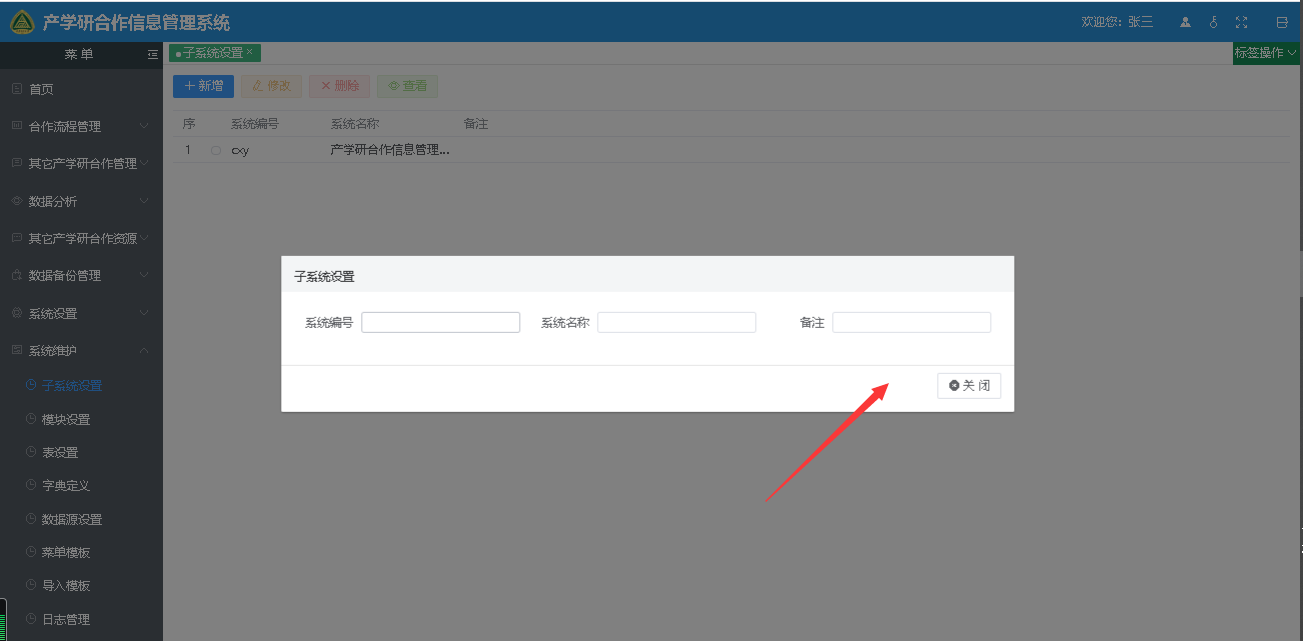
# 例1: 不带数据源
将x-dialog-edit放到x-table-edit的dialog插槽内。使用x-table-edit的数据源进行新增、查看、修改操作。
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-table-column prop="sysid" label="系统编号" width="150"/>
<x-table-column prop="name" label="系统名称" width="200"/>
<x-table-column prop="memo" label="备注"/>
<x-dialog-edit slot="dialog" slot-scope="scope" request title="子系统设置" width="1100px" max-height="720px" hiddenSaveButton>
<el-form label-position="right" label-width="100px" inline cols="3">
<x-form-item label="系统编号">
<x-input v-model="scope.row.sysid" v-rules="[{type: 'required'}]" :maxlength=6 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="系统名称">
<x-input v-model="scope.row.name" v-rules="[{type: 'required'}]" :maxlength=30 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="备注">
<x-input v-model="scope.row.memo" :maxlength=100 :disabled="scope.action"/>
</x-form-item>
</el-form>
</x-dialog-edit>
</x-table-edit>
</template>
<script>
export default {
name: 'xdialog-edit'
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27

提示
request参数代表当弹框的时候重新从数据库中查询最新的数据。
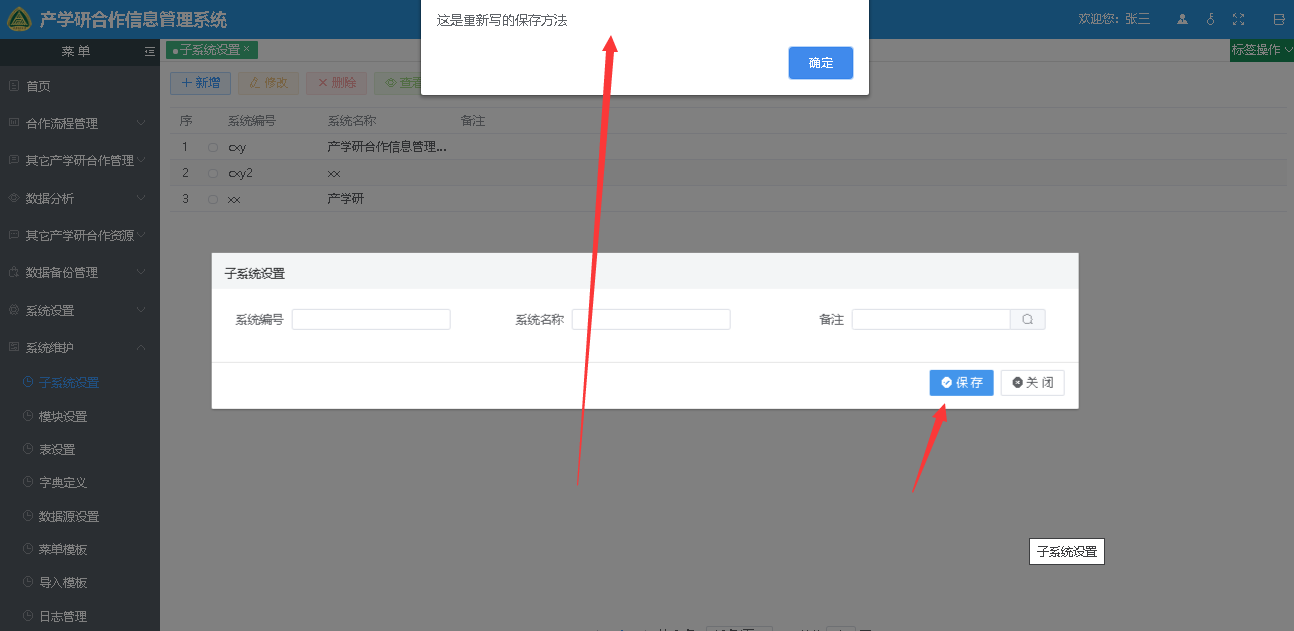
# 例2: 自定义保存功能
设置saveEvent属性,传入执行保存的方法。
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-table-column prop="sysid" label="系统编号" width="150"/>
<x-table-column prop="name" label="系统名称" width="200"/>
<x-table-column prop="memo" label="备注"/>
<x-dialog-edit :saveEvent=save slot="dialog" slot-scope="scope" request title="子系统设置" width="1300px" max-height="720px">
<el-form label-position="right" label-width="100px" inline cols="3">
<x-form-item label="系统编号">
<x-input v-model="scope.row.sysid" v-rules="[{type: 'required'}]" :maxlength=6 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="系统名称">
<x-input v-model="scope.row.name" v-rules="[{type: 'required'}]" :maxlength=30 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="备注" >
<x-input v-model="scope.row.memo" :maxlength=100 :disabled="scope.action" :dialog="true"/>
</x-form-item>
</el-form>
</x-dialog-edit>
</x-table-edit>
</template>
<script>
export default {
name: 'xdialog-edit',
methods:{
save(currEditSelection){
alert("这是重新写的保存方法")
}
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32

提示
本例功能为弹出框编辑控件,对数据进行修改,saveEvent绑定一个函数,覆盖控件默认的保存函数
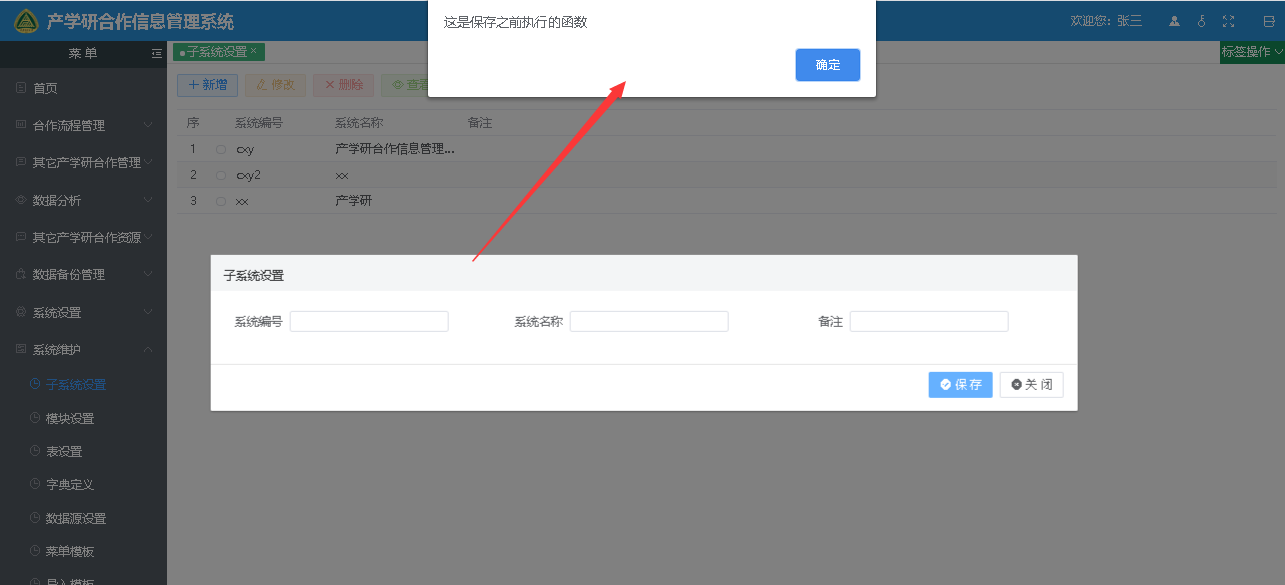
# 例3: 保存前回调
设置beforeSave属性,传入执行回调方法名称。
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-table-column prop="sysid" label="系统编号" width="150"/>
<x-table-column prop="name" label="系统名称" width="200"/>
<x-table-column prop="memo" label="备注"/>
<x-dialog-edit :beforeSave=beforeSave slot="dialog" slot-scope="scope" request title="子系统设置" width="1300px" max-height="720px">
<el-form label-position="right" label-width="100px" inline cols="3">
<x-form-item label="系统编号">
<x-input v-model="scope.row.sysid" v-rules="[{type: 'required'}]" :maxlength=6 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="系统名称">
<x-input v-model="scope.row.name" v-rules="[{type: 'required'}]" :maxlength=30 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="备注" >
<x-input v-model="scope.row.memo" :maxlength=100 :disabled="scope.action" :dialog="true"/>
</x-form-item>
</el-form>
</x-dialog-edit>
</x-table-edit>
</template>
<script>
export default {
name: 'xdialog-edit',
methods:{
beforeSave(currEditSelection){
alert("这是保存之前执行的函数")
}
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32

提示
本例功能为弹出框编辑控件,对数据进行修改,beforeSave绑定一个函数,可以覆盖之前的回调函数
# 例4: 使用其它数据源
x-dialog-edit如果不设置数据源,会默认使用上级组件的数据源。
如果设置了数据源,则使用设置的数据源进行数据操作。
<x-table-edit ref="table" :data-source="{head:{module:'sys_system'},option:{export:false,privilege:true,keyField:true},save:{isReload: false}}">
<x-table-column prop="sysid" label="系统编号" v-rules="[{type:'required'}]" :maxlength=6 width="150"/>
<x-table-column prop="name" label="系统名称" v-rules="[{type:'required'}]" :maxlength=30 width="200"/>
<x-table-column prop="memo" label="备注" :maxlength=100 />
<x-dialog-edit slot="dialog" title="用户设置" width="1100px" max-height="720px" :data-source="{head:{module:'sys_user'},option:{keyField: true},dependent: {target:()=>$refs.table,filter:(row)=>[{uid:row.sysid}]},save:{isReload: false}}">
<template slot-scope="scope">
<el-form label-position="right" label-width="100px" inline cols="3">
<x-form-item label="系统编号">
<x-input v-model="scope.row.sysid" v-rules="[{type: 'required'}]" :maxlength=32 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="用户id">
<x-input v-model="scope.row.uid" :disabled="scope.action"/>
</x-form-item>
<x-form-item label="用户名称">
<x-input v-model="scope.row.name" v-rules="[{type: 'required'}]" :maxlength=32 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="用户口令">
<x-input v-model="scope.row.pwd" v-rules="[{type: 'required'}]" :maxlength=32 :disabled="scope.action"/>
</x-form-item>
</el-form>
</template>
</x-dialog-edit>
</x-table-edit>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
提示
本例功能为弹出框自带数据源的操作,并且操作的数据为其它模块表中的数据,关联条件为其它模块表中的uid为当前表格选中行的sysid。
由于是弹框,操作完成立即关闭对话框,因此设置isReload为true从而省略查询。
