# 功能描述
xcard数据卡片功能支持内容展示
# 属性props
本控件支持element的card表格的全部属性,以下为扩展的属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| title | 否 | String | 卡片顶部文字标题 | ||
| value | 否 | Number | 0 | 要显示的数字 | |
| time | 否 | Number | 2000 | 卡片动画持续时间,默认2000毫秒 | |
| width | 否 | String | 250px | 卡片宽度 | |
| height | 否 | String | 108px | 卡片高度 | |
| prefix | 否 | String | 要显示的数字前缀的文字 | ||
| suffix | 否 | String | 要显示的数字后缀的文字 | ||
| icon | 否 | String | 图标 | ||
| iconColor | 否 | String | 卡片背景色 |
# 事件emit
| 事件名 | 功能说明 | 参数 | 参数说明 |
|---|---|---|---|
| click | 卡片点击事件 | value | 参数为当前卡片显示的数字 |
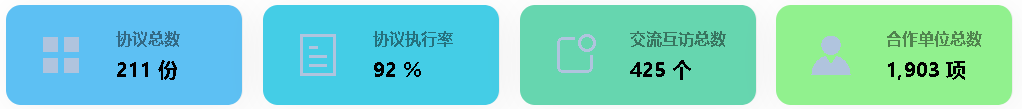
# 例1: 带有样式的数据的卡片
<template>
<el-col :span="6">
<x-card icon="el-icon-menu" class="card" title="协议总数" :value="211" suffix=" 份"
iconColor="LightSteelBlue"></x-card>
</el-col>
<el-col :span="6">
<x-card icon="el-icon-tickets" title="协议执行率" :value="92" suffix=" %" iconColor="LightSteelBlue"></x-card>
</el-col>
<el-col :span="6">
<x-card icon="el-icon-news" title="交流互访总数" :value="425 " suffix=" 个" iconColor="LightSteelBlue"></x-card>
</el-col>
<el-col :span="6">
<x-card icon="el-icon-s-custom" title="合作单位总数" :value="1903" suffix=" 项" iconColor="LightSteelBlue"></x-card>
</el-col>
</template>
<script>
export default {
name: 'xcard'
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20

提示
icon是指图标样式。
title是指卡片标题。
value是指该卡片绑定的数据值。
suffix是指数据值所绑定的单位。
iconColor为卡片背景颜色
