# 第一步: 创建业务表
假如需要开发一个新模块,名称为yw_demo,则首先登录服务器数据库创建名称为yw_demo的表。
yw_demo表有2个字段,分别为编码字段id和名称字段name
提示
建议名称统一,即将模块名称、表名称、前后端文件名称都统一为一个名称,例如本例都是yw_demo
# 建表规则
强烈建议遵循如下规则创建业务表
建表规则
1、表名及字段名称全部采用小写
2、每个表必须设置一个字段作为主键
3、表名不能以sys_开头(因为系统平台已经了sys_了)
4、强烈建议表名以你系统名称缩写开头,例如:财务系统的所有表名开头为cw_
5、强烈建议字段不要使用下划线开头
6、日期字段全部采用varchar类型
7、如表中无意义的主键,建议采用uuid作为字段名称,类型为32位的varchar
# 特殊字段含义
系统平台中部分字段名称有特殊含义,在建表的时候根据情况采用。
普通表特殊字段
1、_uid: 代表用户创建数据时的账号,在插入时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 32位
2、_uidname:代表用户创建数据时的姓名,在插入时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 30位
3、_oid:代表当前用户创建数据时的部门编号,在插入时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 500位
4、_oidname:代表用户创建数据时的部门名称,在插入时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 2000位
5、_time:代表用户创建数据时的时间,在插入时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 20位
6、_edit_uid:代表用户修改数据时的账号,在修改时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 32位
7、_edit_uidname:代表用户修改数据时的姓名,在修改时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 30位
8、_edit_oid:代表当前用户修改数据时的部门编号,在修改时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 500位
9、_edit_oidname:代表用户修改数据时的部门名称,在修改时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 2000位
10、_edit_time:代表用户修改数据时的时间,在修改时如果走系统平台通用接口时系统会自动赋值,通常为 varchar 20位
树形表特殊字段含义
1、_pid: 代表该表为树形结构表,存放父节点的主键字段值,通常为 varchar 32位
2、_joinXXX:树形结构的XXX字段父节点到根的每级连接(前后包含/分割)
工作流表特殊字段含义
1、_flowid:代表该表采用了工作流,存放工作流的实例id,通常为 varchar 32位
# 第二步: 创建模块
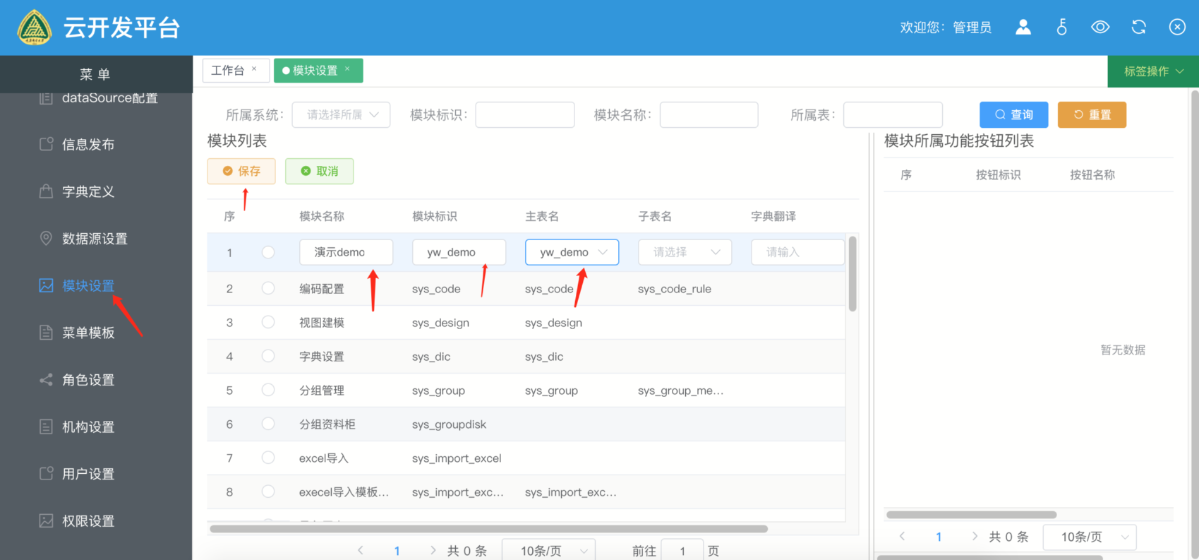
创建表后,启动前后端系统,从web以超级用户登录系统,在菜单栏中找到"模块设置"菜单,点击"新增"创建一个新的模块。例如模块名称取名为"演示demo",模块标识为"yw_demo",并且选取该模块对应的主表,本例选取yw_demo,如果本模块还有子表,则可以选择多个子表,界面如图所示。

# 第三步: 配置模块按钮
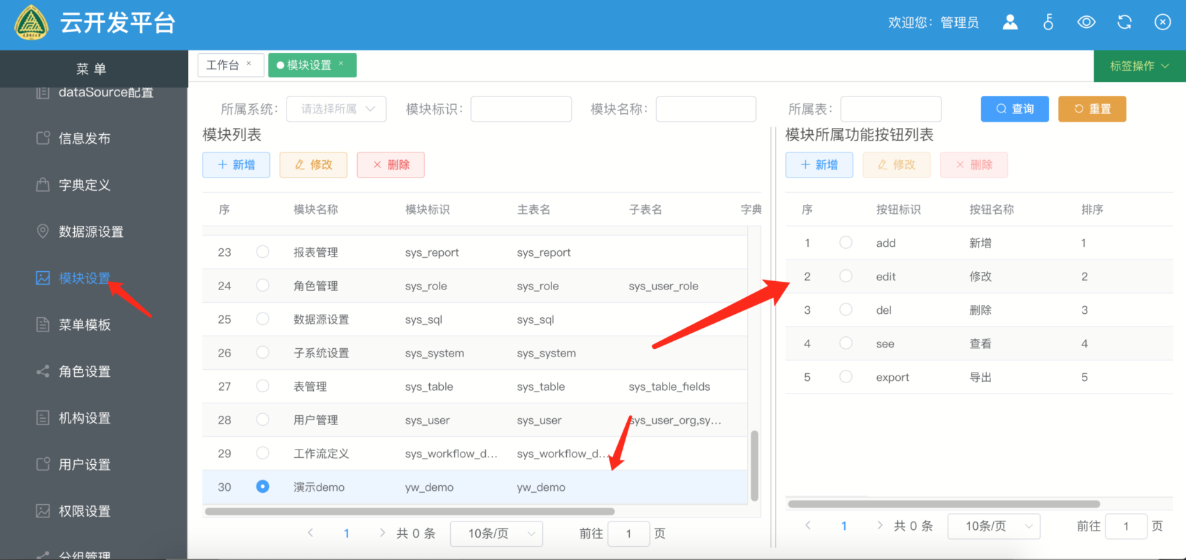
创建模块后,在列表中选中该模块,在右边"模块所属功能按钮列表"中增加操作按钮。
本例配置了"新增"、"修改"、"删除"、"查看"、"导出"共5个按钮,如下入所示。

# 第四步: 编写页面程序
目录规划
项目一般分为两类:
一类为管理系统manager,具体目录为views/manager/,(其中平台提供的程序在views/manager/base-sys目录下)。
另一类为互联网web系统,具体目录为views/web/。
根据项目名称取名将后续开发的程序存放到该目录,例如本例取名为yw,则程序存放目录为views/manager/yw。
<template>
<x-table-edit :data-source="{head:{module:'yw-demo'},option:{export:false,privilege:true,keyField:true}}">
<x-query slot="query">
<x-query-item prop="id" opt="like" label="编号:"/>
<x-query-item prop="name" opt="like" label="名称:"/>
</x-query>
<x-table-column prop="id" label="编号" v-rules="[{type:'required'}]" :maxlength=6 width="150"/>
<x-table-column prop="name" label="名称" v-rules="[{type:'required'}]" :maxlength=30 />
</x-table-edit>
</template>
<script>
import {XTableEdit, XTableColumn, XQuery, XQueryItem} from 'sei-ui';
export default {
name: 'YwDemo',
components: {XTableEdit, XTableColumn, XQuery, XQueryItem}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# 第五步: 创建路由和菜单
创建路由和菜单有2种方式:
(1) 通过web管理界面创建
(2) 通过程序创建(在main.js中)
# 通过web管理界面创建
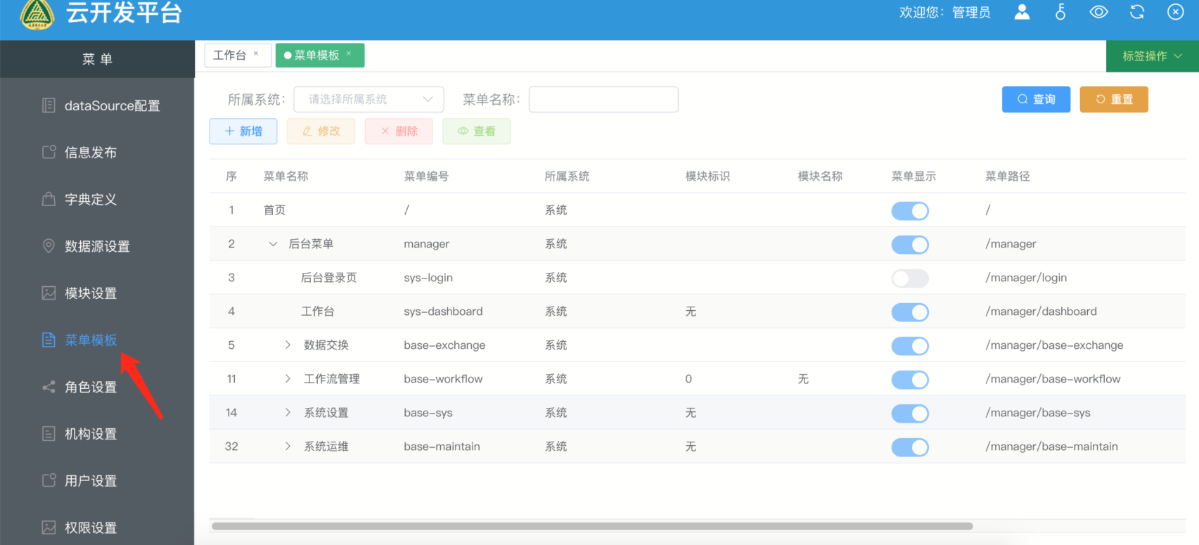
登录后台管理系统界面,找到"菜单模板",如图所示。

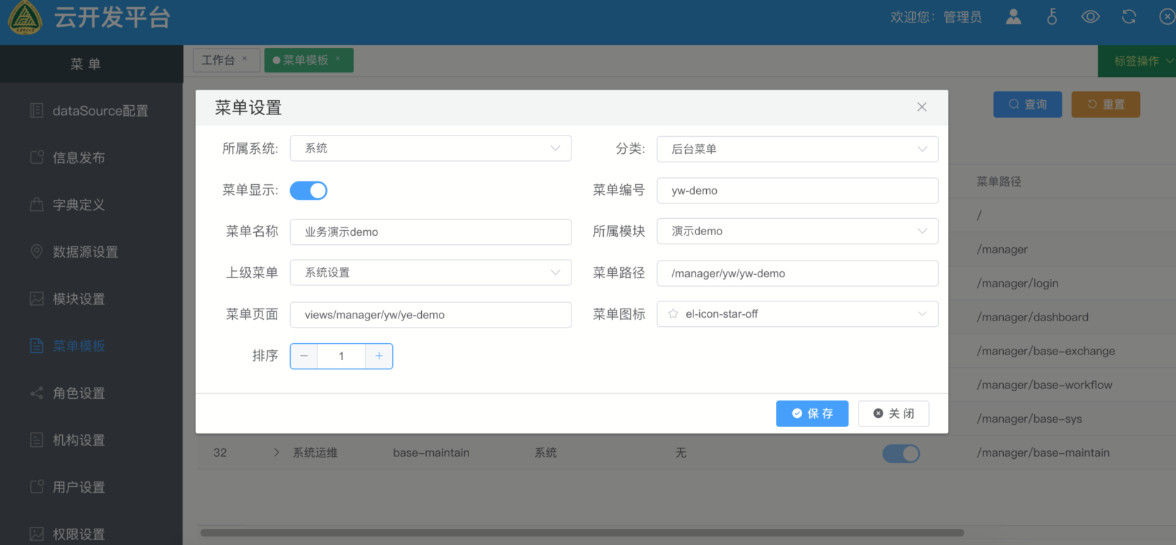
点击"新增"按钮在弹出对话框中填写菜单信息。

# 通过程序创建
通过在main.js中写程序将该组件挂载到菜单中。
例如将路径:
{
name: '业务演示demo',
path: '/manager/yw/yw-demo',
component: () => import('@/views/manager/yw/yw-demo')
}
挂载到后台菜单中:
router.addCustomRoutes(true, {
name: '业务演示demo',
path: '/manager/yw/yw-demo',
component: () => import('@/views/manager/yw/yw-demo')
}, 'manager', true)
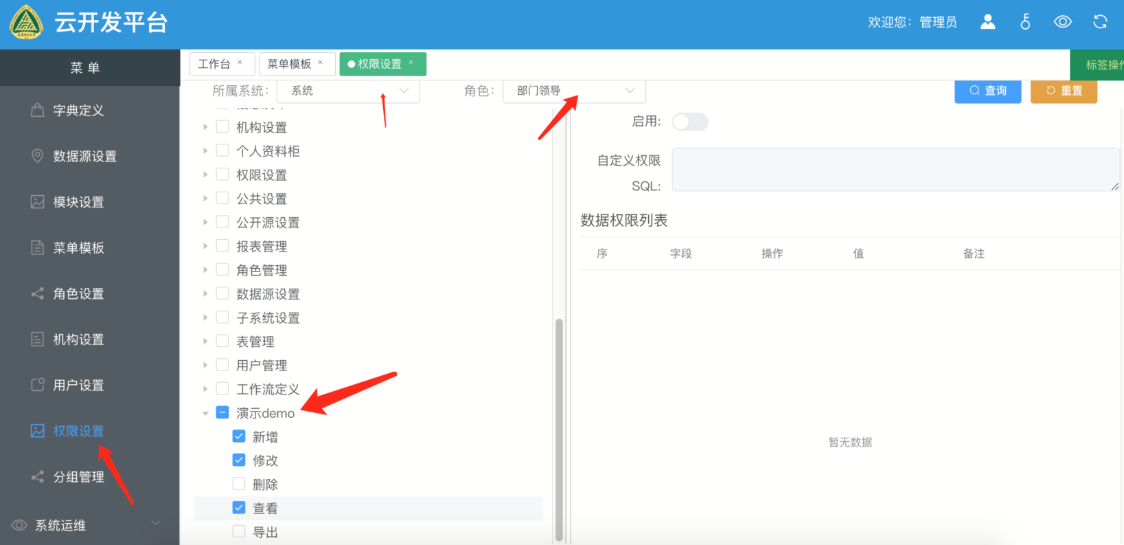
# 第六步: 权限设置
路由和菜单创建好后,由于超级具有全部权限,因此超级用户就可以重新登录看到该菜单了,如果是普通用户,则还需要对该菜单赋权限。

# 第七步: 登录查看最终结果
完成以上步骤后,就可以看到最终界面。
