# 功能描述
xtable-edit数据表格继承于element的table表格,具有element的table表格的所有功能并增加和扩展了数据操作功能。
xtable-edit数据表格功能支持在表格内进行编辑、弹窗编辑、表格数据导出。
# 功能列表
(1) 具有data-source的所有属性、事件、方法等。
(2) 具有element-ui (opens new window)的表格控件所有属性、事件、方法等。
(3) 可通过配置data-source进行数据增、删、改、查等操作。
(4) 可不通过data-source进行数据增、删、改、查等操作。
(5) 可进行表格内数据新增、修改、删除。
(6) 可弹框(xdialog-edit或xdrawer-edit)进行弹框查看、新增、编辑。
(7) 可配置分页。
(8) 可将数据导出为excel。
(9) 可配置权限按钮。
(10) 通过查询获得模块表主键。
(11) 表格样式设置,包括高、宽、标题、是否要分页、按钮位置及样式设置等。
# 属性props
本控件props属性有4部分组成,分别为:1.控件本身属性 2.数据源控件属性 3.分页属性 4.element表格属性
1.控件本身属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| value(v-model) | 否 | String, Array | 本控件支持v-model绑,将表格内容绑定到指定的值(字段)中 (常用于表单每个字段需要表格录入的情况),如果为该字段为String类型,则返回值为String类型,如果字段值为Array类型,则返回值为Array类型 | ||
| title | 否 | String | 表格顶部文字标题 | ||
| disabled | 否 | Boolean | false | true/false | 控件是否禁用 |
| fitHeight | 否 | Boolean | true | true/false | 表格是否自适应高度 |
| multiSelect | 否 | Boolean | false | true/false | 表格是否允许多选,显示复选框 |
| singleSelect | 否 | Boolean | true | true/false | 表格是否允许单选,显示单选框 |
| lineNumber | 否 | Boolean | true | true/false | 是否显示表格行号 |
| showPagination | 否 | Boolean | true | true/false | 是否显示分页工具条 |
| showRowButton | 否 | Boolean | false | true/false | 是否在表格内每行最后1列显示操作按钮 |
| showTopButton | 否 | Boolean | true | true/false | 是否在表格顶部显示操作按钮 |
| optionColWidth | 否 | String | 行操作按钮所在列宽度 | ||
| doubleShowDialog | 否 | Boolean String | 'see' | true false 'add' 'edit' 'see' | 双击时的弹出对话框操作, 为false是不弹出对话框, 为see时弹出框为查看状态, 为add时弹出框为新增状态, 为edit时弹出框为编辑状态。默认为编辑状态 |
| buttonConfig | 否 | JSON | 对操作按钮进行样式设置(包括颜色、图标、文本等),例如新增按钮格式:{add:{type:'primary',icon:'el-icon-plus':text:'新增'}} |
2.数据源控件属性props见data-source数据源属性
3.分页属性props见element的Pagination分页控件 (opens new window)的Attributes
4.element表格属性见element的Table 表格 (opens new window)的Attributes
# 方法Methods
本控件方法包含:1.控件本身方法 2.数据源控件方法 3.element的table表格方法
1.控件本身方法
| 方法名 | 功能说明 | 参数说明 | 返回值类型 | 其它说明 |
|---|---|---|---|---|
| getInstance() | 获得element控件的实例 | |||
| handelShowExport() | 显示导出对话框 | |||
| handelExport() | 根据导出对话框选项导出并下载excel格式数据 | |||
| getSelectRows() | 返回已选中行的JSON数组 | Array | ||
| doAdd(index, afterCallback) | 新增表格行数据 | index:为当前行(可为null) afterCallback:回调函数,回调参数为dataSource中的currEditSelection结构体 | 如果配置有x-dialogedit,则弹出新增对话框,否则在表格内部新增,同时操作类型actionType状态变为add,回调完成后向父组件发送afterAdd事件,参数等同于afterCallback回调参数。 | |
| doSee(index, afterCallback) | 查看选中的表格行数据 | index:为当前行(可为null) afterCallback:回调函数,回调参数为dataSource中的currEditSelection结构体 | 如果配置有x-dialogedit,则弹出查看对话框,同时操作类型actionType状态变为see,回调完成后向父组件发送afterSee事件,参数等同于afterCallback回调参数。 | |
| doEdit(index, afterCallback) | 修改选中的表格行数据 | index:为当前行(可为null) afterCallback:回调函数,回调参数为dataSource中的currEditSelection结构体 | 如果配置有x-dialogedit,则弹出编辑对话框,同时操作类型actionType状态变为edit,回调完成后向父组件发送afterEdit事件,参数等同于afterCallback回调参数。 | |
| doSave( beforeCallback, afterCallback) | 保存数据 | beforeCallback:保存前的回调,参数为dataSource中的currEditSelection结构体和actionType(操作类型) afterCallback:保存后的回调,参数为:res(服务器返回数据), action(当前操作类型), currEditSelection(dataSource中的currEditSelection结构体), diff(差异数据) | 回调完成后向上级组件发送afterSave事件,参数等同于afterCallback回调参数。 | |
| doDelete( beforeCallback, afterCallback) | 删除选中的表格行数据 | beforeCallback:删除前的回调,参数为saveJson(发送到后端的json数据)和actionType(操作类型) afterCallback:删除后的回调,参数为:res(服务器返回数据), rows(要删除的原始行数据) | 回调完成后向上级组件发送afterDelete事件,参数等同于afterCallback回调参数。 | |
| doCancel( beforeCallback, afterCallback) | 取消当前的新增或编辑操作 | beforeCallback:删除前的回调,参数为dataSource中的currEditSelection结构体和actionType(操作类型) afterCallback:删除后的回调,,回调参数为dataSource中的currEditSelection结构体和当前的操作类型actionType | 回调完成后向上级组件发送afterCancel事件,参数等同于afterCallback回调参数。 |
2.数据源控件方法见data-source数据源。
3.element的table表格方法见element的Table 表格 (opens new window)的方法
# 事件emit
控件事件有: 1.控件本身事件 2.数据源控件事件 3.element的table表格事件
1.控件本身事件
| 事件名 | 功能说明 | 参数 | 参数说明 |
|---|---|---|---|
| afterInit | 表格控件初始化完成后的事件 | (instance) | 参数为控件自身 |
| afterAdd | 点击新增按钮完成后的事件 | (currEditSelection) | 结构体currEditSelection:{ index:null,//正在新增或编辑的行的行号,只用于表格。 oldData:{}, //正在新增或编辑的行的副本数据 newData:{}, //正在新增或编辑的行的副本新数据。 originalData:{}, //当前操作的原始行数据。 } |
| afterSee | 点击查看按钮完成后的事件 | (currEditSelection) | 结构体currEditSelection:{ index:null,//正在新增或编辑的行的行号,只用于表格。 oldData:{}, //正在新增或编辑的行的副本数据 newData:{}, //正在新增或编辑的行的副本新数据。 originalData:{}, //当前操作的原始行数据。 } |
| afterEdit | 点击修改按钮完成后的事件 | (currEditSelection) | 结构体currEditSelection:{ index:null,//正在新增或编辑的行的行号,只用于表格。 oldData:{}, //正在新增或编辑的行的副本数据 newData:{}, //正在新增或编辑的行的副本新数据。 originalData:{}, //当前操作的原始行数据。 } |
| afterSave | 保存完成后的事件 | (res,action, currEditSelection,diff) | res: 服务器返回数据。 action: 当前操作类型。 currEditSelection:与上面结构体类同。 diff:差异数据。 |
| afterDelete | 点击删除按钮完成后的事件 | (res, rows) | 参数为res: 服务器返回数据 ,rows: 要删除的原始行数据 |
| afterCancel | 点击取消按钮完成后的事件 | (currEditSelection,actionType) | currEditSelection: 与上面的currEditSelection结构体相同。 actionType: 当前操作类型。 |
2.数据源控件事件见data-source数据源。
3.element的table表格事件见element的Table 表格 (opens new window)的事件
# 插槽slot
控件事件有:1.控件本身插槽 2.element的table表格插槽
1.控件本身插槽
| 插槽名 | 界面位置及说明 | 参数 |
|---|---|---|
| query | 表格顶部的查询区域 | |
| topButtonAreaHead | 表格顶部的操作按钮区域 | row:该模块的权限按钮集合,action:当前操作类型 |
| add | 表格顶部的操作按钮区域中新增按钮位置(有新增权限时才显示),替换默认的新增按钮 | |
| edit | 表格顶部的操作按钮区域中编辑按钮位置(有编辑权限时才显示),替换默认的编辑按钮 | |
| save | 表格顶部的操作按钮区域中保存按钮位置(在新增或编辑状态时才显示),替换默认的保存按钮 | |
| cancel | 表格顶部的操作按钮区域中取消按钮位置(在新增或编辑状态时才显示),替换默认的取消按钮 | |
| del | 表格顶部的操作按钮区域中删除按钮位置(有删除权限时才显示),替换默认的删除按钮 | |
| see | 表格顶部的操作按钮区域中查看按钮位置(有查看权限时才显示),替换默认的查看按钮 | |
| export | 表格顶部的操作按钮区域中导出按钮位置(有导出权限时才显示),替换默认的导出按钮 | |
| topButtonAreaTail | 表格顶部的操作按钮尾部区域 | row:该模块的权限按钮集合 参数action:当前操作类型 |
| top | 操作按钮区域下面,表格数据行上面的区域 | row:当前选中行数据,action:当前行是否查看状态,actionType:当前行的操作状态 |
| rowAdd | 表格每行右面的操作按钮区域中新增按钮位置,不受权限控制,替换默认的每行中的新增按钮 | |
| rowEdit | 表格每行右面的操作按钮区域中编辑按钮位置,不受权限控制,替换默认的每行中的编辑按钮 | |
| rowSave | 表格每行右面的操作按钮区域中保存按钮位置,不受权限控制,替换默认的每行中的保存按钮 | |
| rowCancel | 表格每行右面的操作按钮区域中取消按钮位置,不受权限控制,替换默认的每行中的取消按钮 | |
| rowDel | 表格每行右面的操作按钮区域中删除按钮位置,不受权限控制,替换默认的每行中的删除按钮 | |
| rowSee | 表格每行右面的操作按钮区域中查看按钮位置,不受权限控制,替换默认的每行中的查看按钮 | |
| bottom | 表格底部分页工具条(假如有分页工具条)下面位置 | |
| dialog | 表格对话框。参数row:当前行JSON数据;参数action:当前行是否查看状态;参数actionType:当前行的操作状态 |
2.element表格插槽见element的Table表格 (opens new window)的插槽
# 子组件: xtablecolumn表格列
# 功能描述
xtableColumn 数据表格列继承于element的tablecolumn表格列,具有element的table表格列的所有功能并增加和扩展了数据操作功能。
# 属性props
xtableColumn 数据表格功能支持在行内进行编辑
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| prop | 否 | String | 表格列字段名称 | ||
| label | 否 | String | 表格标签文本 | ||
| showOverflowTooltip | 否 | Boolean | true | true/false | 是否超过列宽度显示提示信息 |
| hidden | 否 | Boolean | false | true/false | 是否隐藏列 |
| query | 否 | Boolean | true | true/false | 查询时是否需要后台查询该字段 |
| add | 否 | Boolean | true | true/false | 是否在新增时显示编辑框(只用于表格内编辑) |
| edit | 否 | Boolean | true | true/false | 是否在编辑时显示编辑框(只用于表格内编辑) |
| save | 否 | Boolean | true | true/false | 是否在提交保存时提交该字段及值,如果未改变该字段值则不提交 |
| disabled | 否 | Boolean | false | true/false | 能否编辑(只用于表格内编辑) |
| unique | 否 | Boolean | false | true/false | 该字段值是否要求唯一(系统会与去后台查询是否唯一) |
| uniqueExclude | 否 | Boolean | false | true/false | 该字段值要求唯一的同时,允许重复的值列表 |
element表格列属性见element的xtableColumn 表格列 (opens new window)的Attributes
# 方法Methods
本控件支持element的table表格列的全部方法,以下为扩展的方法
本控件方法包含:1.扩展方法 2.element的tablecolumn方法
1.扩展方法
| 方法名 | 功能说明 | 参数说明 | 返回值类型 | 其它说明 |
|---|---|---|---|---|
| isNumber | 获得当前输入是否为数字 | Boolean | ||
| isEditBox(scope) | 当前列是否可进行编辑 | 当前行数据scope | Boolean | |
| actionType | 获得数据表格的操作类型(add,edit,see) | String | 返回值为,add,edit,see,del |
2、element表格列方法见element的xtableColumn 表格列 (opens new window)的方法
# 事件emit
控件事件有element的tablecolumn表格列事件
element表格列事件见element的xtableColumn 表格列 (opens new window)的事件
# 插槽slot
控件事件有:1.扩展插槽 2.element的tablecolumn表格列插槽
| 插槽名 | 界面位置及说明 | 参数 |
|---|---|---|
| show | table表格内部,此表格是从数据库拉取数据后显示在页面的表格,即为非编辑行表格 | row:该行的JSON数据,action:当前操作类型 |
| edit | table表格内部,此表格为编辑行表格列 | row:该行的JSON数据,action:当前操作类型 |
| 匿名插槽 | table表格内部,可插入自定义按钮 | row:该行的按钮集合,action:当前操作类型,index为当前行索引 |
2.element表格列插槽见element的xtableColumn 表格列 (opens new window)的插槽
# 例1: 普通表格
本例通过数据源加载数据、配置了2个查询框和3例。
操作按钮通过权限自动获取并加载,由于要进行数据操作,因此需要表主键。
由于没有配置xdialog-edit或者xdrawer-edit,因此新增或编辑的时候在表格内进行。
使用v-rules对数据进行校验。
sysid字段最大长度为6,name字段最大长度为30,memo没有验证和长度限制。
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-query slot="query">
<x-query-item prop="sysid" label="系统编号:"/>
<x-query-item prop="name" opt="like" label="系统名称:"/>
</x-query>
<x-table-column prop="sysid" label="系统编号" v-rules="[{type:'required'}]" :maxlength=6 width="150"/>
<x-table-column prop="name" label="系统名称" v-rules="[{type:'required'}]" :maxlength=30 width="200"/>
<x-table-column prop="memo" label="备注" />
</x-table-edit>
</template>
<script>
export default {
name: 'SysSystem'
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
提示
表格有查询区域<x-query 。。。/>有2个查询框<x-query-item 。。。/>。
表格列表有3列,分别为系统编号(sysid),系统名称(name),备注(memo)。
x-table-edit为表格编辑控件。
x-query为查询框控件。
x-query-item为具体的一条查询条目。
x-table-column为一列。

# 例2: 定制编辑内容
表格内的编辑默认为文本框,如果修改更改为下拉框,则将定制内容插入到x-table-column控件内的edit插槽即可。
例如将上列的sysid字段更改为下拉框,则代码更改如下:
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-query slot="query">
<x-query-item prop="sysid" label="系统编号:"/>
<x-query-item prop="name" opt="like" label="系统名称:"/>
</x-query>
<x-table-column prop="sysid" label="系统编号" width="150">
<template slot-scope="scope" slot="edit">
<el-select v-model="scope.row.sysid" placeholder="请选择">
<el-option value="sys01" label="系统01" />
<el-option value="sys02 label="系统02" />
</el-select>
</template>
</x-table-column>
</x-table-edit>
</template>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 例3: 定制显示内容
如果要根据字段的内容更改显示,则将定制内容插入到x-table-column控件内的show插槽即可。 例如将上列的sysid字段根据内容显示不同的名称,则代码更改如下:
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-query slot="query">
<x-query-item prop="sysid" label="系统编号:"/>
<x-query-item prop="name" opt="like" label="系统名称:"/>
</x-query>
<x-table-column prop="sysid" label="系统编号" v-rules="[{type:'required'}]" :maxlength=6 width="150">
<template slot-scope="scope" slot="show">
{{scope.row.sysid == 'sys01' ? '系统01' : '系统02'}}
</template>
</x-table-column>
</x-table-edit>
</template>
。。。
2
3
4
5
6
7
8
9
10
11
12
13
14
# 例3: 定制字典翻译
使用字典翻译需首选有字典库,字典库可通过配置data-source的dic选项或者通过传入dic属性进行字典设置。 例如本来将sysid字段的值传入到字典库sys_system从而获得sysid字段值对应的系统名称。
<x-table-column prop="sysid" label="所属系统">
<template slot-scope="scope" slot="show">
{{scope.row.sysid | dic('sys_system')}}
</template>
</x-table-column>
2
3
4
5
提示
上例首选应该配置名称为sys_system的字典表才能进行翻译,否则会显示空白。
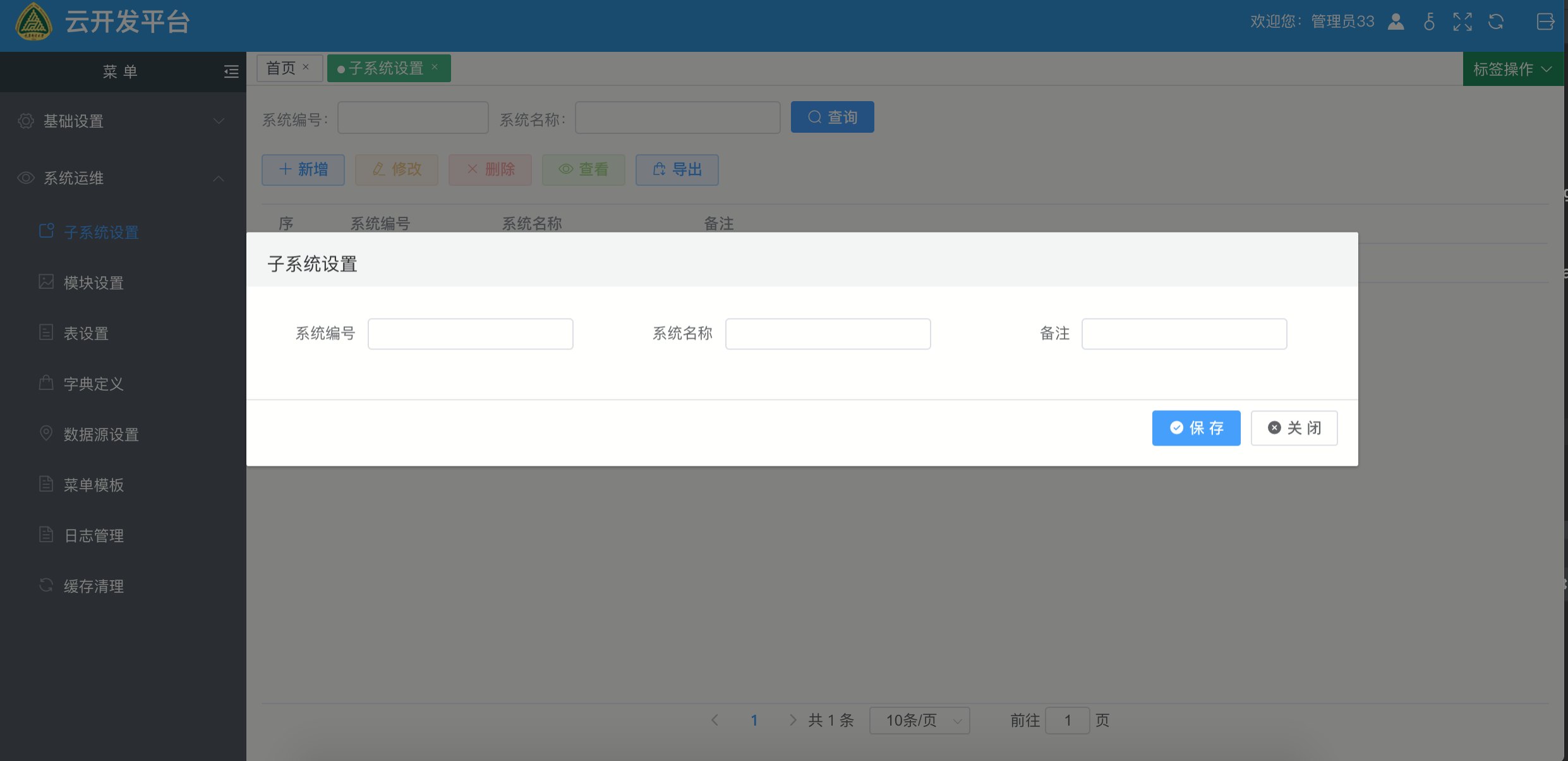
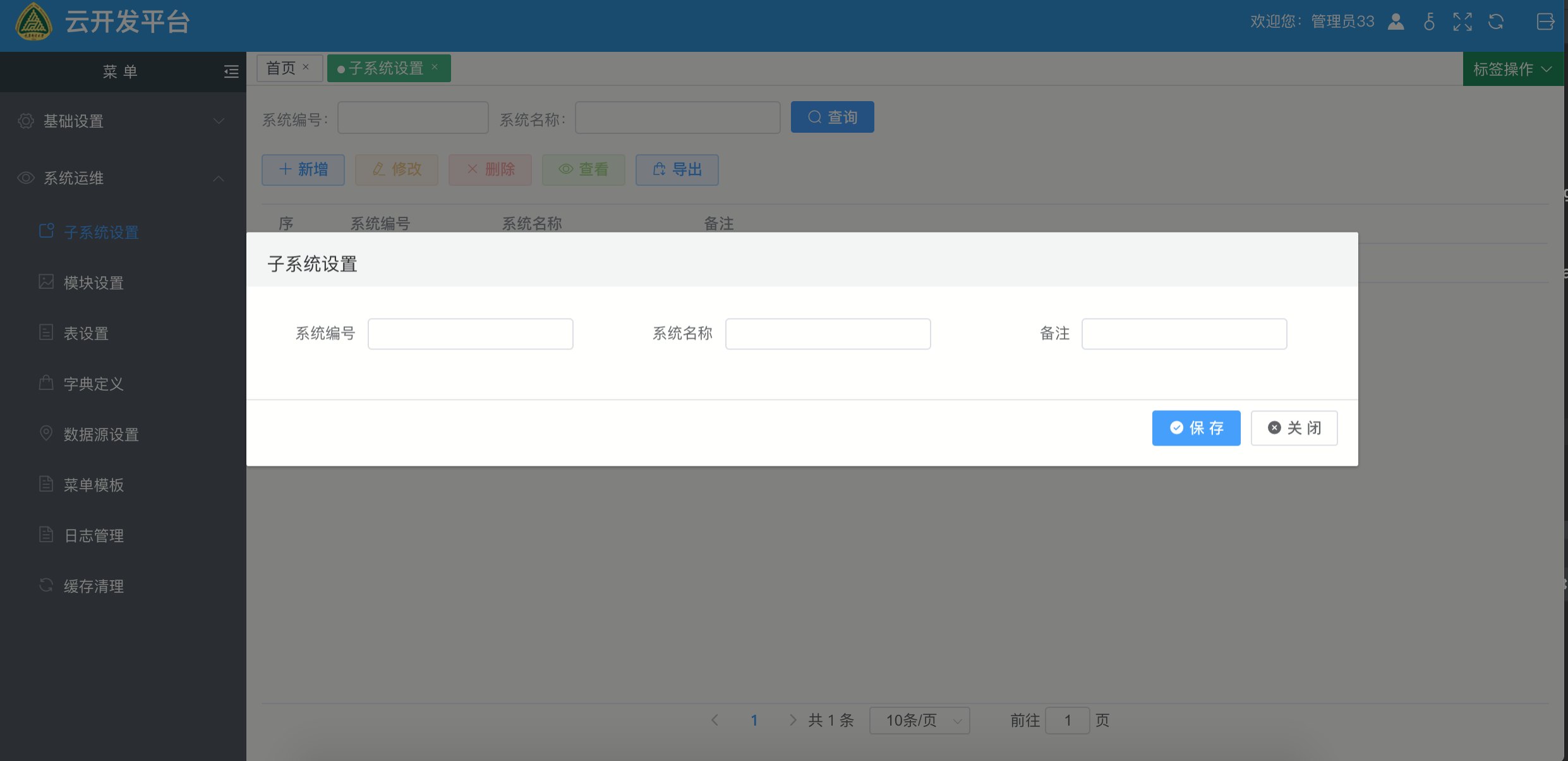
# 例4: 使用弹框进行编辑
系统默认为表格内编辑,如果要进行弹窗编辑,则需将编辑框内容装配到x-table-edit控件的dialog插槽即可。
提示
只有x-dialog-edit和x-drawer-edit以及xform自带数据查看、新增、修改功能。其它控件需要写程序来完成。
<template>
<x-table-edit :data-source="{head:{module:'sys_system'},option:{privilege:true,keyField:true}}">
<x-query slot="query">
<x-query-item prop="sysid" label="系统编号:"/>
<x-query-item prop="name" opt="like" label="系统名称:"/>
</x-query>
<x-table-column prop="sysid" label="系统编号" width="150"/>
<x-table-column prop="name" label="系统名称" width="200"/>
<x-table-column prop="memo" label="备注"/>
<x-dialog-edit slot="dialog" slot-scope="scope" request title="子系统设置" width="1100px" max-height="720px">
<el-form label-position="right" label-width="100px" inline cols="3">
<x-form-item label="系统编号">
<x-input v-model="scope.row.sysid" v-rules="[{type: 'required'}]" :maxlength=6 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="系统名称">
<x-input v-model="scope.row.name" v-rules="[{type: 'required'}]" :maxlength=30 :disabled="scope.action"/>
</x-form-item>
<x-form-item label="备注">
<x-input v-model="scope.row.memo" :maxlength=100 :disabled="scope.action"/>
</x-form-item>
</el-form>
</x-dialog-edit>
</x-table-edit>
</template>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
提示
request参数代表重新从服务器获取该条数据。
x-table-edit为表格编辑控件。
x-query为查询框控件。
x-query-item为具体的一条查询条目。
x-table-column为一列。
v-rules代表当新增或编辑时该字段必须填写。
maxlength表示该字段最大可输入字符串的长度。
x-dialog-edit弹框编辑控件