# 功能描述
用于表格等场合显示上传的附件名称(每个文件名单独一行), 单击文件名称后会弹窗在线预览该文件内容(支持多文件预览)
# 属性props
本控件props属性
| 参数 | 必填 | 数据类型 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| title | 否 | String | 弹出框的标题 | ||
| text | 否 | String | 不显示附件文件名而显示text指定值文本 | ||
| icon | 否 | String | 链接文字前的图标 | ||
| path | 否 | String | 文件所在路径 | ||
| files | 否 | String | 文件名称,多个名称使用逗号分隔 |
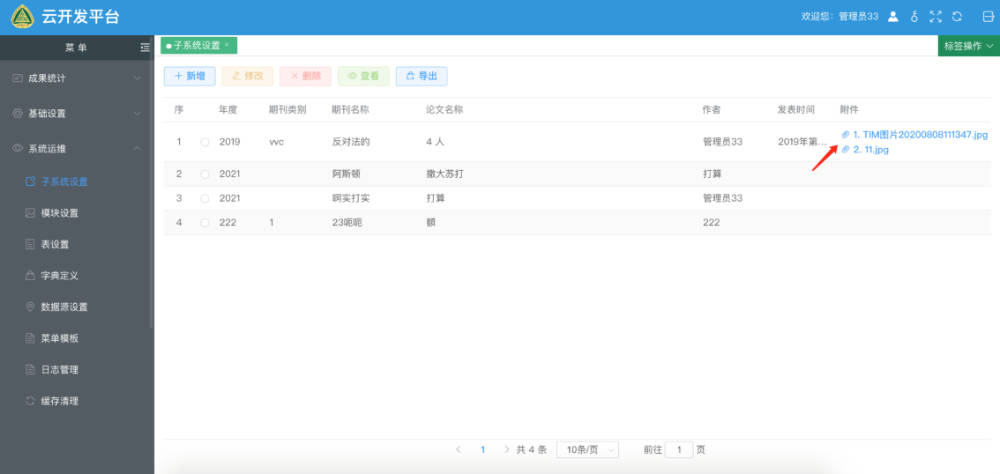
# 例1: 显示附件文件名
<template>
<div style="height: 100%">
<x-table-edit ref="table" :data-source="{head:{module:'jky_paper'},option:{attFile:['file'],export:false,privilege:true,keyField:true,initRow:(row)=>{row.uuid=getUUID();return row;}}}">
<x-table-column prop="year" label="年度" width="80px"/>
<x-table-column prop="papername" label="期刊名称" width="150px"/>
<x-table-column prop="file" label="附件" width="250px">
<x-file-list slot="show" slot-scope="scope" :path="'jky_paper/'+scope.row.uuid" :files="scope.row.file"
title="证明文件" icon="el-icon-paperclip"/>
</x-table-column>
<x-dialog-edit slot="dialog" slot-scope="scope" request title="论文" width="1050px" :show-close="true">
<el-form label-position="right" label-width="110px" inline cols="3">
<x-form-item label="年度" :required="true">
<el-date-picker v-rules="[{type:'required'}]" v-model="scope.row.year" type="year"
placeholder="请选择评审年度" value-format="yyyy"
:disabled="scope.action"></el-date-picker>
</x-form-item>
<x-form-item label="期刊名称" :required="true">
<x-input v-model="scope.row.papername" placeholder="请填写期刊名称" :disabled="scope.action"
v-rules="[{type:'required'}]"/>
</x-form-item>
<x-form-item label="附件">
<x-upload v-model="scope.row.file" :docID="scope.row.uuid" module="jky_paper"
:actionType="scope.actionType"></x-upload>
</x-form-item>
</el-form>
</x-dialog-edit>
</x-table-edit>
</div>
</template>
<script>
import {XQuery, XQueryItem, XSelect, XInput, XUpload, XFileList, tools} from 'sei-ui'
export default {
name: 'jky_paper',
components: {XQuery, XQueryItem, XSelect, XInput, XUpload, XFileList},
methods: {
getUUID() {
return tools.getUUID();
},
selectChange(data) {
data && (this.$refs.table.currEditSelection.newData.author = tools.getUname(), this.$refs.table.currEditSelection.newData.sort = 1) || (this.$refs.table.currEditSelection.newData.author = '');
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46

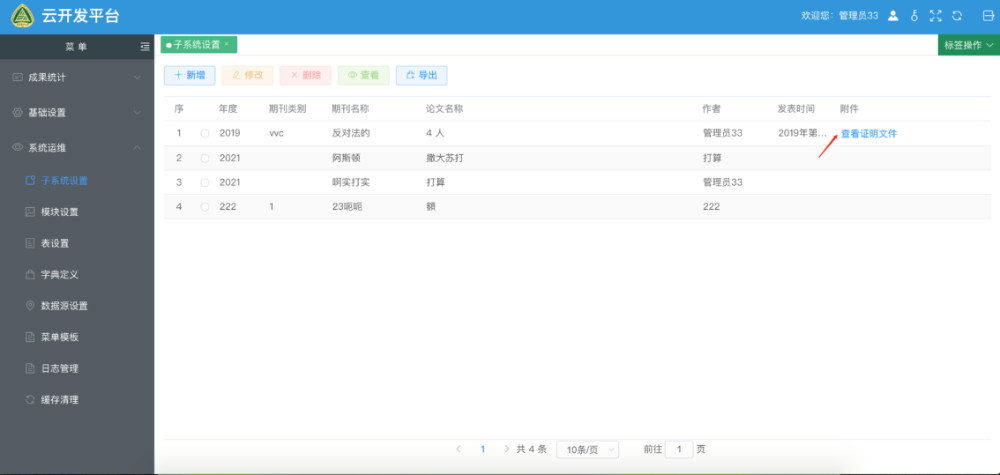
# 例2: 显示指定文本而非文件名
<template>
<div style="height: 100%">
<x-table-edit ref="table" :data-source="{head:{module:'jky_paper'},option:{attFile:['file'],export:false,privilege:true,keyField:true,initRow:(row)=>{row.uuid=getUUID();return row;}}}">
<x-table-column prop="papername" label="期刊名称" width="150px"/>
<x-table-column prop="file" label="附件" width="250px">
<x-file-list slot="show" slot-scope="scope" :path="'jky_paper/'+scope.row.uuid" :files="scope.row.file"
title="证明文件" text="查看证明文件" icon="el-icon-paperclip"/>
</x-table-column>
<x-dialog-edit slot="dialog" slot-scope="scope" request title="论文" width="1050px" :show-close="true">
<el-form label-position="right" label-width="110px" inline cols="3">
<x-form-item label="期刊名称" :required="true">
<x-input v-model="scope.row.papername" placeholder="请填写期刊名称" :disabled="scope.action"
v-rules="[{type:'required'}]"/>
</x-form-item>
<x-form-item label="附件">
<x-upload v-model="scope.row.file" :docID="scope.row.uuid" module="jky_paper"
:actionType="scope.actionType"></x-upload>
</x-form-item>
</el-form>
</x-dialog-edit>
</x-table-edit>
</div>
</template>
<script>
import {XQuery, XQueryItem, XSelect, XInput, XUpload, XFileList, tools} from 'sei-ui'
export default {
name: 'jky_paper',
components: {XQuery, XQueryItem, XSelect, XInput, XUpload, XFileList},
methods: {
getUUID() {
return tools.getUUID();
},
selectChange(data) {
data && (this.$refs.table.currEditSelection.newData.author = tools.getUname(), this.$refs.table.currEditSelection.newData.sort = 1) || (this.$refs.table.currEditSelection.newData.author = '');
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40